Como ya hemos visto en Ibero Rubik, existen muchos programas informáticos de diseño gráfico que nos permiten hacer gran variedad de dibujos y modelos tridimensionales de cualquier objeto existente.

Pues bien, como buenos rubiker@s seguimos indagando en el mundo del diseño gráfico aplicado a la elaboración de modelos y dibujos de cubos de Rubik. En septiembre del año pasado os mostramos como diseñar un cubo usando un programa libre de diseño gráfico 3D, Blender, con el que podíamos elaborar cubos realistas.
En esta entrada os mostraremos un breve tutorial de como dibujar de forma fácil y sencilla un cubo de Rubik con Adobe Illustrator. Se trata de un programa de diseño de gráficos en formato vectorial, lo que nos permite, entre otras cosas, que podamos ampliar una imagen sin que se pierda la nitidez (al contrario de lo que ocurre con imágenes raster o “de píxeles”)
Adobe Illustrator pertenece a la empresa estadounidense Adobe, y por tanto se trata de software propietario. Sin embargo, se puede obtener una licencia gratuita con duración de 30 días desde la propia web corporativa de Adobe.
Los pasos a seguir para dibujar un cubo de Rubik serían los siguientes:
- Paso 1. Crear documento: En primer lugar tenemos que crear un documento nuevo, y definir las dimensiones del mismo. En este caso recomendamos dar unas dimensiones de 500x500 píxeles. El modo de color del mismo debe estar en RGB, dejando el color de fondo en blanco y el color de trazo en negro, con un grosor de un píxel.
- Paso 2. Crear pegatinas: Vamos a la herramienta RECTÁNGULO y hacemos uno con unas dimensiones de 50x50 píxeles. A este cuadrado le vamos a dar un efecto de suavizado de bordes, y para ello nos vamos a EFECTO, ESTILIZAR, REDONDEAR VÉRTICES, y le agregamos un radio, por ejemplo, de 2 píxeles. Para agilizar el proceso vamos a replicar este cuadrado en la componente horizontal y vertical de forma que consigamos tener las 9 pegatinas que componen el cubo. Para ello vamos a EFECTO, DISTORSIONAR Y TRANSFORMAR, TRANSFORMAR. En la componente horizontal ponemos 55 píxeles y que haga dos copias, y en la vertical hacemos lo mismo. Ahora vamos a incluir esta figura como un símbolo, de tal forma que posteriormente la usaremos para mapear cada una de las caras del cubo. Para ello debemos ir a OBJETO, EXPANDIR APARIENCIA, y la herramienta de selección seleccionamos los nueve cuadrados y lo arrastramos a la ventana de símbolos. Le añadimos un nombre y automáticamente se nos guardará como un símbolo.
- Paso 3. Crear y mapear el cubo: El siguiente paso crearemos el cubo propiamente dicho, y para ello lo primero que tenemos que hacer es mantener el fondo de color blanco y quitar el color negro del trazo. Creamos un cuadrado con la herramienta rectángulo de 170x170 píxeles y le damos un color de fondo grisáceo. A continuación nos vamos a EFECTO, 3D, EXTRUSIONADO Y BISELADO. Seleccionamos la perspectiva que queramos, aplicamos una longitud de extrusión de 170 píxeles y procedemos a mapear cada una de las caras del cubo con el símbolo anteriormente creado. Para ello asignamos el símbolo de las pegatinas en cada una de las caras del cubo.
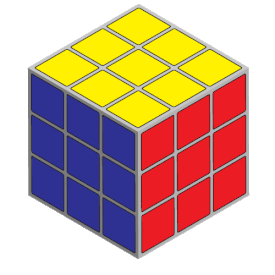
- Paso 4. Colorear las pegatinas: Finalmente solo faltaría asignarle el color a las pegatinas. Para ello vamos a OBJETO, EXPANDIR APARIENCIA y con la opción SELECCIONAR damos botón derecho y desagrupamos. Ahora con la opción SELECCIÓN DIRECTA seleccionamos cada una de las pegatinas y asignamos el color que queramos.
A continuación os dejamos un vídeo en el que explicamos paso a paso lo anteriormente comentado. Ya sabéis rubiker@s... ¡A dibujar se ha dicho!




Escribir comentario
Sara (jueves, 17 diciembre 2020 22:08)
Muy bueno gracias �������������❤️����������������������☺️☺️☺️�����������������������������������������������������������
Lenis (domingo, 12 junio 2022 18:04)
Vpjfjtderew33733t8743